

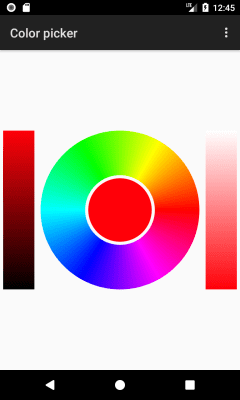
That the user may pick from, using the image buttons provided at the top of the ColorPicker control. There are a number of static swatch images: The actual ColorPicker control works as follows:

RectColorPicked.Fill = new SolidColorBrush(colorDialog.SelectedColor) Private void btnPickColor_Click( object sender, RoutedEventArgs e)ĬolorDialog colorDialog = new ColorDialog() There is a WPF Window called ColorDialog which holds the actual ColorPicker control. Well yep, this next section explains all that is involved, which ain't that much. So how does it all work? Well, it is actually so simple you probably would think "Ha, is that it". Read more about his alternative honeycomb color picker over at his blog. ShawnVN's blog: For his idea of having a preview area and an Alpha slider.Lee Brimelow: For his idea of having an image swatch image, and copying the pixel under the mouse.I should point out before I start that I did borrow an idea or two from other excellent sources from the Special Thanks Goes Out To No trains/buses/taxis were on, so guess what I did? That's right, I wrote a color picker. I joked to a fellow CodeProject author that I just may have to try and write a color picker for WPF, as this article sparked my interest a bit.Īs luck would have it, I woke up today (Monday) and tried to get into work (I work in London and live 50 miles away), but was faced with the worst snow storm in the UK for some time.
#Color picker code
The only problem was the code was not attached to that article and the article text gave you no clue as to how the damn thing worked.

Yesterday, someone published a WPF color picker that looked really cool. Today, to get this, we need to use something outside of standard HTML such as Flex or a color picker provided by a third-party JavaScript library.Yesterday, I posted an article about creating a WPF Graph, and when I post a new article, I always have a look at the new articles, including those awaiting public status. As with the date picker, I look forward to the day when we have an elegant color picker that works across all major browsers and is employed via simple HTML markup. Internet Explorer 8 support is similar to that of all the previously covered browsers other than Opera 11.Īs with the date/time pickers, Opera 11 leads the pack of non-beta web browsers in maturity of color picker implementation and therefore provides the best illustration of what this tag can become. Safari 5 provides the same level of support for color picker as Chrome 8 and Firefox 3.6. This is demonstrated in the next set of screen snapshots.Ĭhrome 8's "color picker support" is very similar to Firefox 3.6's as is illustrated in the next three images. The good news is that if the user types a String that can be interpreted as a valid color code, the functionality still works appropriately. Indeed, it is presented as a simple text field. Simple JavaScript code is invoked when a color is selected and the color of the background is changed accordingly.įirefox 3.6 does not support the color picker as well as Opera 11. The images show that a small set of colors is presented first to choose from and that the user can choose from a larger set of colors or even specify a custom color. The next set of screen snapshots demonstrates Opera's treatment of the color picker. The other browsers (non-beta versions) do not provide a nice control at this point, but the code still works in them if the user types in a recognized color string. What differentiates Opera's treatment from the other browsers is that Opera provides an elegant control to allow the user to select a color or type in a color's code. Before demonstrating this code in action on the five major browsers, I'll point out that the code works on all the browsers. There's not much in the code above for a color picker (just with a "name" attribute and an "onchange" event to make things a little more interesting). I use the following simple HTML code to demonstrate Opera 11's color picker.ĭ = color In this post, I look at Opera's implementation of the HTML5 "color picker" as an illustration of what is possible when the other browsers begin adding their own implementations. As I stated in my post HTML5 Date Picker, Opera 11 is ahead of some of the other non-beta web browsers in implementing some of the expected HTML5 tags.


 0 kommentar(er)
0 kommentar(er)
